Мова викладання в курсі — російська. Незабаром буде доступна українська версія цього курсу.
Відеозаписи лекцій без зворотного зв'язку та участі викладача. Ви отримаєте доступ до матеріалів одразу після оплати.
Які технології використовуємо всередині цього курсу?
Современный Javascript — Много качественного и самого современного JavaScript
Git Flow — Разрабатываем проект с ветками и pull request
Webpack — Автоматизируем проект как современные CLI
ESLint — Весь проект в одном стиле с соблюдением правил
Jest — Настроим и напишем синхронные и асинхронные тесты
Що буде в курсі
Архитектура — Спроектируем большое приложение с нуля
Паттерны — Разберемся когда и как их применять
Инфраструктура — Не только код, но и организация проекта
Тесты — Протестируем свой фреймворк
Много ООП — Разберемся как и зачем
Алгоритмы — Как их применить
Продуктивність
Прискоримо додаток
А ще всередині:
— Напишем свой Redux!
— Применим SOLID
— Полифилы, чистые функции, оптимизация
— Работа c Git через консоль и WebStorm
— 23 практические задачи прямо внутри курса
Навіщо писати на JavaScript, коли є React?.. або будь-який інший фреймворк?
Поки ти знаєш тільки 1 фреймворк, ти обмежений його рамками. Розуміючи JavaScript, можна вибирати будь-яку технологію. Навіщо?
Немає обмежень: у виборі роботи, вакансії чи цікавого проєкту. Більше можливостей заробити навіть під час кризи
Задача курса — научить мыслить
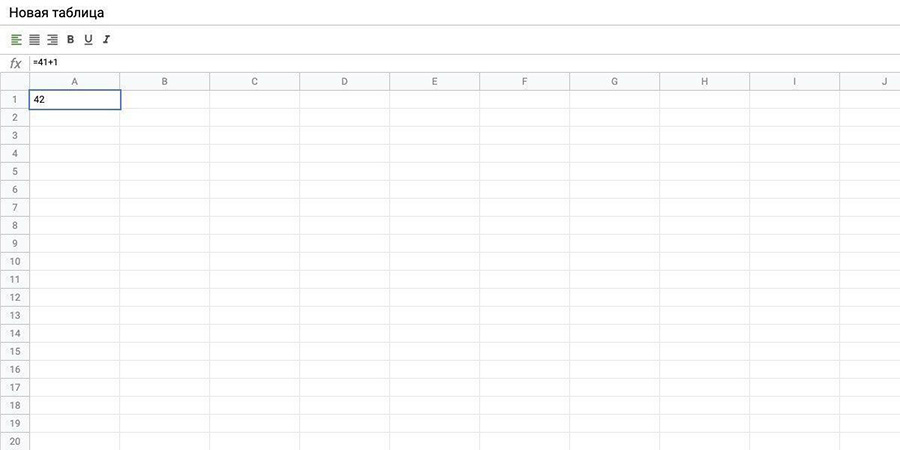
Саме тому ми пишемо складний Excel, а не інтернет магазин. Навчимося вирішувати завдання, щоб у бою було набагато простіше
Ми дійсно зробимо свій Excel без бібліотек!

Програма навчання
Розділ 1. Вступ
Урок 1. Вітаю
Урок 2. Чим будемо займатися
Урок 3. Що таке фреймворк
Урок 4. Чому не варто бути фреймворк програмістом
Урок 5. Чого я навчуся
Урок 6. На чому будемо практикуватися
Урок 7. Що потрібно для проходження
Урок 8. Як проходити цей курс
Урок 9. Попередні знання
Розділ 2. Налаштування оточення
Урок 1. Що і як будемо робити
Урок 2. Налаштування та робота з Git
Урок 3. Базове налаштування Webpack
Урок 4. Додавання плагінів
Урок 5. Налаштування лоадерів
Урок 6. Додавання режимів складання
Урок 7. Налаштування Eslint
Урок 8. Робота з Git
Розділ 3. Верстка
Урок 1. Планування верстки
Урок 2. Створення структури
Урок 3. Стилі для header
Урок 4. Стилі для toolbar
Урок 5. Стилі для formula
Урок 6. Верстка таблиці
Урок 7. Верстка головної сторінки
Урок 8. Робота з Git
Розділ 4. Створення фреймворку
Урок 1. Планування структури ООП
Урок 2. Створення структури класів
Урок 3. Виведення шаблону компонентів
Урок 4. Формування верстки
Урок 5. Клас для роботи з DOM
Урок 6. Підготовка структури для подій
Урок 7. Додавання прослуховування подій
Завдання 1
Урок 8. Видалення слухачів
Урок 9. Створення таблиці. Заголовки
Завдання 2
Урок 10. Створення таблиці. Клітинки
Урок 11. Git Flow
Розділ 5. Ресайз таблиці
Урок 1. Про алгоритм дії та події
Урок 2. Створюємо елемент для ресайзу
Урок 3. Визначаємо елементи для ресайзу
Завдання 3
Урок 4. Змінюємо розмір колонок
Завдання 4
Урок 5. Проблема з продуктивністю
Завдання 5
Урок 6. Оптимізація performance
Завдання 6
Урок 7. Ресайз рядків
Завдання 7
Урок 8. Утиліта для роботи зі стилями
Завдання 8
Урок 9. Істотна оптимізація
Завдання 9
Урок 10. Git Flow
Розділ 6. Логіка Excel
Урок 1. Як будемо робити виділення
Завдання 10
Урок 2. Виділення комірки
Завдання 11
Урок 3. Вибір іншої комірки
Завдання 12
Урок 4. Вибір групи елементів
Завдання 13
Урок 5. Навігація кнопками
Урок 6. Як працює Observer Pattern
Урок 7. Реалізація Observer
Урок 8. Взаємодія між компонентами
Урок 9. Покращення фреймворка
Завдання 14
Урок 10. Створення інтерактиву
Урок 11. Git Flow
Розділ 7. Стан програми
Урок 1. Що таке стан і навіщо він потрібен
Урок 2. Створення Store
Завдання 15
Урок 3. Зв'язування Store і UI
Урок 4. Створення стану колонок
Урок 5. Збереження стану
Завдання 16
Урок 6. Рендер стану
Завдання 17
Урок 7. Розмір рядків
Урок 8. Збереження стану комірок
Урок 9. Оптимізація логіки підписок
Урок 10. Створення тулбара
Урок 11. Компонент зі станом
Завдання 18
Урок 12. Визначення стилів комірки
Урок 13. Зміна стилів через store
Урок 14. Збереження стилів
Завдання 19
Урок 15. Зміна назви таблиці
Урок 16. Оптимізація з debounce
Урок 17. Парсинг комірок
Завдання 20
Урок 18. Git Flow
Розділ 8. Роутинг і нові сторінки
Урок 1. Що будемо робити
Урок 2. Створення роутера
Урок 3. Рефакторинг зі сторінками
Завдання 21
Урок 4. Зміна сторінок
Урок 5. Створення головної сторінки
Урок 6. Створення різних моделей сторінок
Завдання 22
Урок 7. Пожвавлення кнопки навігації
Завдання 23
Урок 8. Додавання дати відкриття
Урок 9. Ще про оточення
Урок 10. Git Flow
Розділ 9. Бонус. Тестування
Урок 1. Налаштування оточення
Урок 2. Тестування store
Урок 3. Тестування роутера
Урок 4. Git Flow
Розділ 10. Бонус. Застосування SOLID
Урок 1. Застосування SOLID





 Покваптеся! Закінчується через
Покваптеся! Закінчується через  10 замовлень за останні 7 днів.
10 замовлень за останні 7 днів.





Відгуки
Відгуків немає, поки що.