Мова викладання в курсі — російська. Незабаром буде доступна українська версія цього курсу.
Відеозаписи лекцій без зворотного зв'язку та участі викладача. Ви отримаєте доступ до матеріалів одразу після оплати.
Чого ви навчитеся
- Внутрішній і зовнішній інтерфейс програми
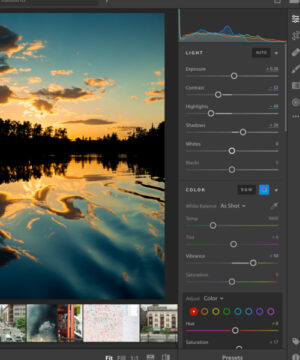
- Інструменти Figma
- Frame — очень важная часть. Фрейм — это основа программы.
- Компоненти
- Contsraints (Обмеження/прив'язки)
- Система сіток і напрямних у Figma
- Плагіни
- Прототипування
- Стилі
- Ти закладеш основу своєї бібліотеки компонентів
- Практична робота зі створення мобільного додатка із застосуванням отриманих знань і своєї бібліотеки компонентів
- Вивчення основ атомарного дизайну
Вимоги
- Комп'ютер та інтернет
Опис
Привіт, мій друже.
Якщо ти цікавишся вебдизайном, то ти напевно чув про такий інструмент, як Figma.
Фігма - це найперспективніша програма для веб дизайну в наш час. Вона об'єднала в собі найпередовіші інструменти розробки дизайну сайтів і вже на голову випереджає конкурентів.
Одним із найважливіших плюсів фігми є простота використання і легкість в освоєнні. Так само не варто забувати, що за такими просунутим інструментом майбутнє. Дедалі більше дизайнерів і компаній по всьому світу переходять на Figma. Наприклад, команди дизайнерів Twitter і Uber повністю працюють у Figma. Вона не потребує місця на твоєму жорсткому диску, бо працює в хмарі й миттєво зберігає всі зміни в макеті. У Фігма є контроль версій і ти завжди можеш відкотитися до потрібного моменту.
Фігма не потребує жодної інсталяції, ти можеш її відкрити прямо в браузері і працювати. Це означає, що її можна використовувати на будь-якій платформі (Windows, Mac, Linux). Для перших двох, є десктопна версія.
Максимальним плюсом Figma є те, що вона використовує найпередовіші інструменти для роботи веб дизайнера:
- Компоненти
- Обмеження
- Стилі
- Систему сіток
- Прототипування
Про всі ці інструменти максимально докладно йдеться в цьому курсі. Але мало просто вивчити інструменти, потрібно навчитися використовувати їх у комплексі один з одним і прискорювати робочий процес у рази.
Під час курсу на практиці ми на практиці будемо використовувати всі інструменти програми і створимо твою власну бібліотеку компонентів і макет мобільного застосунку. Так само ми зробимо клікабельний прототип цього додатка.
Для кого цей курс:
- Веб дизайнери-початківці
- Веб дизайнери, які хочуть перейти працювати з фотошопу на Figma
Длительность курса — 07:23:18
-
Введение — 33:32
Скачать Figma и зарегистрироваться в программе — 02:29
В чем главные отличия Figma от других редакторов — 03:33
Структура файлов — 11:25
Обзор интерфейса программы — 04:40
Сохранение и передача файла — 06:58
Файлы Sketch в Figma — 03:27
-
Инструменты Figma — 02:19:14
Горячие клавиши — 01:37
Move tool, Scale tool — 01:50
Выравнивание объектов0 — 4:52
Прямоугольник овал — 12:19
Полигон Звезда — 03:59
Обводка — 03:34
Эффекты — 05:58
Заливка градинет — 09:20
Изображения — 11:44
Маска — 05:20
Перо — 17:42
Инструмент «Текст» — 15:39
Группа — 09:46
Frame — 19:08
Булевы группы — 04:38
Комментарии — 03:19
Эффекты наложения — 04:29
Экспорт — 04:00
-
Профессиональные инструменты Figma — 02:12:14
Плагины — 09:52
Скрытые инструменты Figma — 18:03
Стили — 15:08
Constraints (Ограничения/привязки) Часть 1 — 18:48
Constraints (Ограничения/привязки) Часть 2 — 13:38
Сетки. Часть 1 — 04:12
Сетки. Часть 2 — 13:46
Компоненты — 07:29
Мультикомпоненты — 11:03
Практика создания мультикомпонента — 20:15
-
Создание своей библиотеки компонентов — 21:47
Основа атомарного дизайна — 12:40
Создание основы библиотеки компонентов — 02:22
Что должно быть в твоей библиотеке компонентов — 06:45
-
Практика работы в Figma — 58:45
Практика. Создаем макет мобильного приложения. Часть 1 — 26:45
Практика. Создаем макет мобильного приложения. Часть 2 — 18:25
Практика. Создаем макет мобильного приложения. Часть 3 — 13:35
-
Прототипування в Figma58:05
Создаем кликабельный прототип мобильного приложения. Часть 1 — 12:17
Создаем кликабельный прототип мобильного приложения. Часть 2 — 04:31
Создаем кликабельный прототип мобильного приложения. Часть 3 — 09:38
Создаем кликабельный прототип мобильного приложения. Часть 4 — 01:29
Создаем кликабельный прототип мобильного приложения. Часть 5 — 15:31
Эффекты взаимодействия в прототипе — 14:01





 Покваптеся! Закінчується через
Покваптеся! Закінчується через 





Відгуки
Відгуків немає, поки що.